1. JSON資料格式的字串
{"tableName":"DEFECT_NAME vs FACTORY","xFieldName":"FACTORY","yFieldName":"DEFECT_NAME","data":[{"yField":"NOISE","xField":"FACTORY_A","COUNT":18},{"yField":"NO IMAGE","xField":"FACTORY_C","COUNT":2},{"yField":"NO IMAGE","xField":"FACTORY_A","COUNT":14}]}
物件型態: {"key":"value" } 或 物件+物件 {"key":{"key1":"value","key2":"value"} }
陣列型態:[] 或陣列+物件 [{"key":"value" }]或 [{"key1:"value" },{"key"2:"value" }]
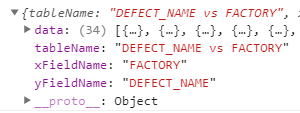
2.使用JSON.parse轉成物件
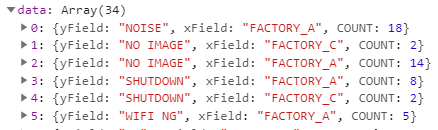
分為data, taleName, xFieldName, yFieldName
data又包括: xField,yField,COUNT


3. 資料分組 d3.nest
var dataGroup = d3.nest()
.key(function (d) { return d.yField; })
.entries(data);
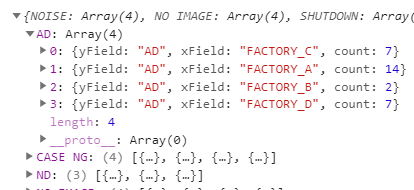
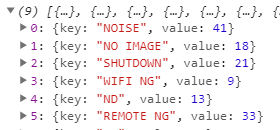
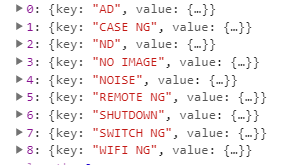
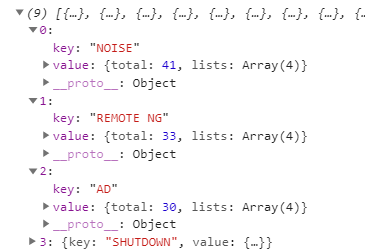
輸出型態又分為entries與object
entries包含key與value, object則直接承接子項目.

▲使用entries

▲使用object
4. 計算數量
var dataGroup = d3.nest()
.key(function (d) { return d.yField; })
.rollup(function (d) { return d3.sum(d, function (f) { return f.count; })})
.entries(data); //object entries

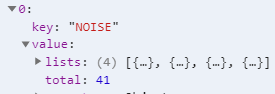
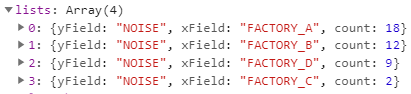
5.自定義多子項
var data = dataset.data;
var dataGroup = d3.nest()
.key(function (d) { return d.yField; })
.rollup(function(f) { return {
total: d3.sum(f, function(d) { return d.count; }),
lists: f};})
.entries(data);


6. 排序
對key排序
var dataGroup = d3.nest()
.key(function (d) { return d.yField; })
.rollup(function (f) {
return {
total: d3.sum(f, function (d) { return d.count; }),
lists: f}; })
.sortKeys(d3.ascending)
.entries(data);

對value的子項目做排序
var data = dataset.data;
var dataGroup = d3.nest()
.key(function (d) { return d.yField; })
.rollup(function(f) { return {
total: d3.sum(f, function(d) { return d.count; }),
lists: f};})
.entries(data) .sort((a, b) => d3.descending(a.value.total, b.value.total));

日期格式化:
new Date( '2020/04/30').toLocaleDateString('en-US', { year: 'numeric',month: '2-digit' })
利用遍歷將日期資料格式化
if(xFieldNameType=="datetime")
data.map(function (d) { d.xField= formatDateToYM(d.xField) }); //2019/1/20->2019-01
function formatDateToYM(date) {
var orangeDate = new Date(date);
var dd = orangeDate.getDate().toString().padStart(2, "0");
var MM = (orangeDate.getMonth()+1).toString().padStart(2, "0"); //0~11 補1
var yyyy = orangeDate.getFullYear();
return (yyyy+"-"+MM);
}


 留言列表
留言列表

