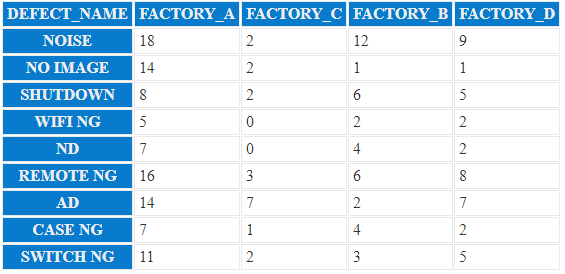
建立如樞紐功能兩個欄位的資料表較表 DEFECT_NAME vs FACTORY
若資料筆數過多,建議在後端做第一階段統計。

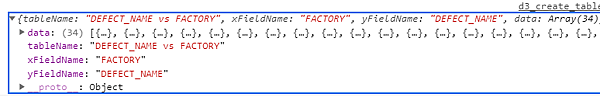
1.載入經初步統計的資料

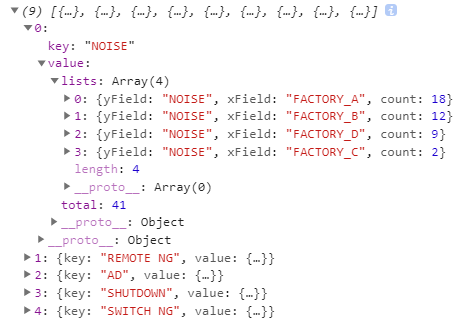
2.將資料群組化,資料為逐行寫入,所以主key為yField。
每一樣yField的類別經過加總,並作為排序的依據。
var dataGroup = d3.nest()
.key(function (d) { return d.yField; })
.rollup(function(f) { return {
total: d3.sum(f, function(d) { return d.count; }),
lists: f
};})
.entries(data)
.sort((a, b) => d3.descending(a.value.total, b.value.total));

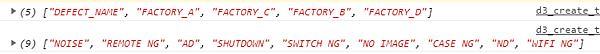
3.創建欄位標頭名稱
var yFieldName = dataset.yFieldName;
var columnHeaders = [yFieldName];
var names = d3.map(data, (d) => { return d.xField; }).keys();
columnHeaders = columnHeaders.concat(names);
var rowHeaders =d3.map(dataGroup, (d) => { return d.key; }).keys();

4. 將資料內容新增到陣列,組成2維陣列。
var object=[];
$.each(dataGroup, function (i, d) {
var s = [];
columnHeaders.forEach(f => s[f] =0);
d.value.lists.forEach(g => s[g.xField] = g.count)
object.push(s);
});
console.log(object);

5.新增表格與標頭
var table = d3.select("#table-content").append("table");
var header = table.append("thead").append("tr");
header
.selectAll("th")
.data([yFieldName].concat(columnHeaders))
.enter()
.append("th").text(function (d) { return d; });
6. 新增空白行
var tableBody = table.append("tbody");
var rows = tableBody
.selectAll("tr")
.data(object)
.enter().append("tr");
7. 新增第一欄(Y軸)的標頭
rows.append("th")
.text((d,i) => rowHeaders[i]);
8. 新增內容
var cells = rows.selectAll("td")
.data(function (d) {
return columnHeaders.map(function (columnName, i) {
return { key: columnName, value: d[columnName]};
})
})
.enter()
.append("td")
.text(function (d) {
return d.value;
});
表格樣式
<style>
table th{
background-color:#097bcd;
color:#eeeeee;
padding:4px;
border:1px solid #e9e9e9;
}
table td{
color:#333333;
padding:4px;
border:1px solid #e9e9e9;
}
</style>
日期轉換
function formatDateToYM(date) {
var orangeDate = new Date(date);
var dd = orangeDate.getDate().toString().padStart(2, "0");
var MM = (orangeDate.getMonth()+1).toString().padStart(2, "0"); //0~11 補1
var yyyy = orangeDate.getFullYear();
var newDatw = yyyy + "-" + MM;
return (newDatw);
}
function (d) { d; }
如同d=>d


 留言列表
留言列表

