目前分類:ASP.NET (37)
- Apr 11 Mon 2022 22:18
[ASP.NET C#] 041 | 跨平台的平板網頁開發
- Oct 19 Tue 2021 22:10
[ASP.NET C#] 040 | ECharts Calendar Graph
- Aug 09 Mon 2021 21:58
[ASP.NET C#] 039 | 從child tab回傳值給parent tab
window.opener
建立一個共用的Child作為資料查詢頁面,當需要此Child頁面時,透過Parent頁面開啟Chile作為新分頁,在Child頁面將選擇的值回傳給Parent頁面。
 window.opener
window.opener
Parent 頁面
- Mar 08 Mon 2021 22:19
[ASP.NET C#] 038 | MVC x jquery 記錄
- Mar 01 Mon 2021 14:15
[ASP.NET C#] 037 | 透過ajax get出現錯誤500
- Jul 04 Sat 2020 22:47
[ASP.NET C#] 036 | 透過ajax call webMethod出現錯誤401
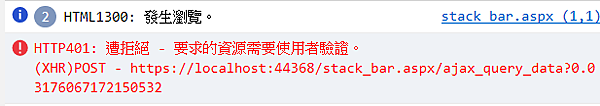
在新電腦與新版visual studio 2019建立新的網頁,在執行相同網頁時,出現了錯誤訊息。
HTTP401: 遭拒絕 - 要求的資源需要使用者驗證。(XHR)POST - https://localhost:44368/stack_bar.aspx/ajax_query_data?0.03176067172150532

經網路教學文章,編輯App_Start資料夾下的RouteConfig.cs檔案,將settings.AutoRedirectMode = RedirectMode.Permanent修改為RedirectMode.Off。
使用此方法就能解決這樣的問題,但在visual studio 2017未修改也不會發生這樣的問題。
- May 17 Sun 2020 09:37
[ASP.NET C#] 035 | 二維陣列轉置
將二維資料的行列進行交換10*5=>5*10
function array_transform_2_2(arr) {
var newArray = arr[0].map(function(col, i) {
return arr.map(function(row) {
return row[i];
- May 17 Sun 2020 07:32
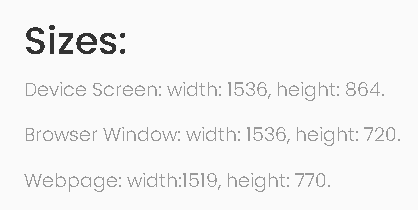
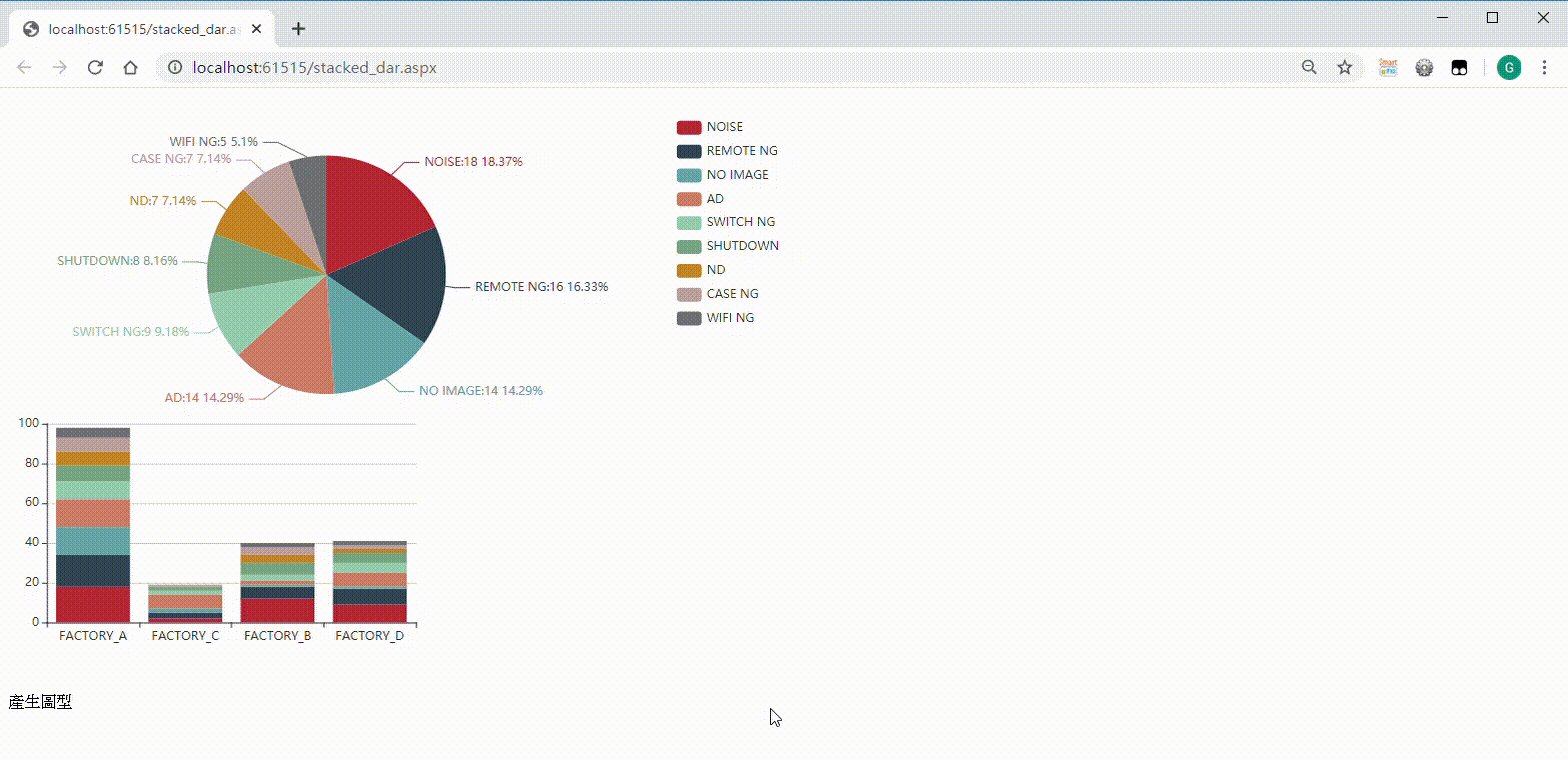
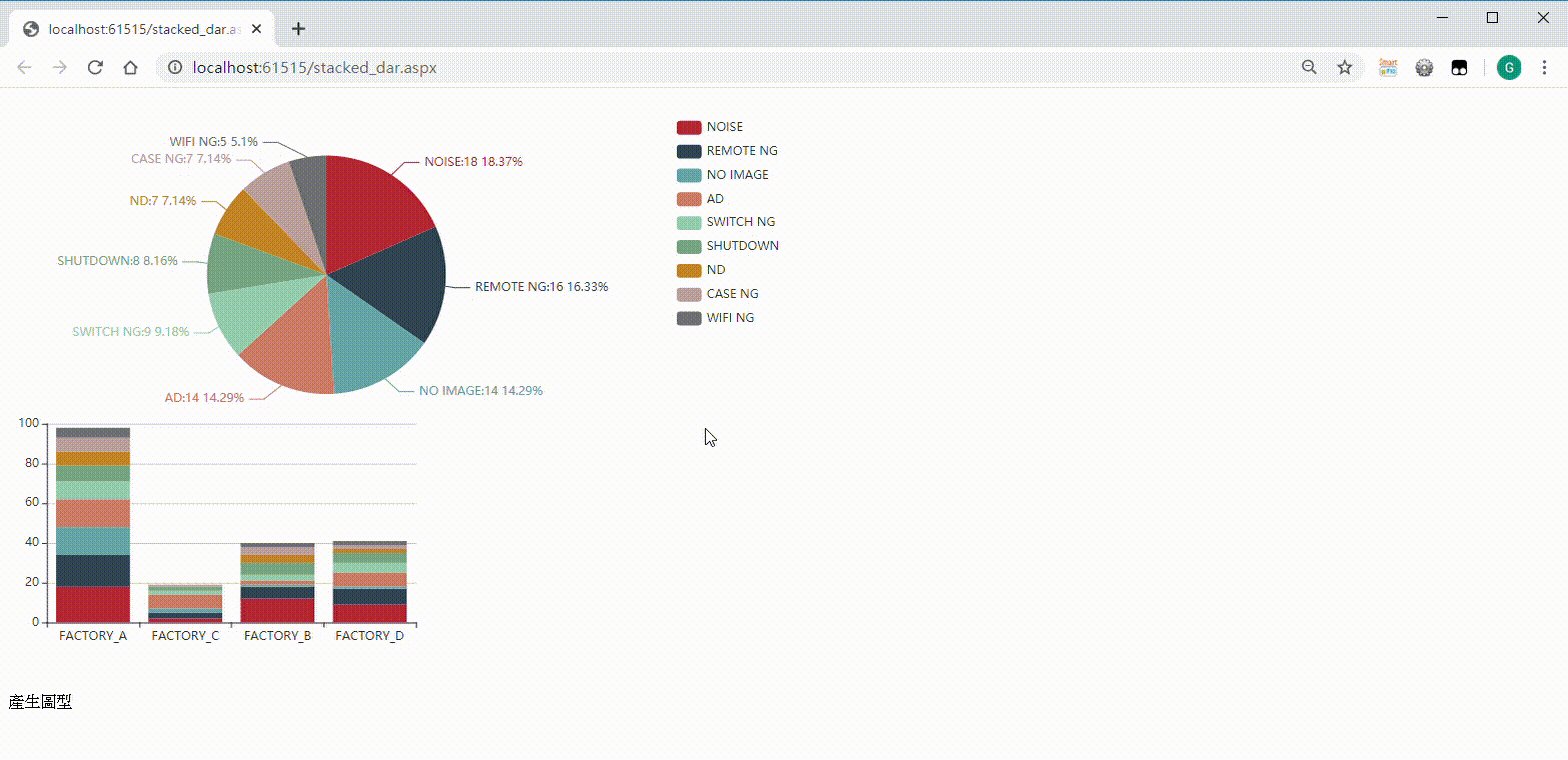
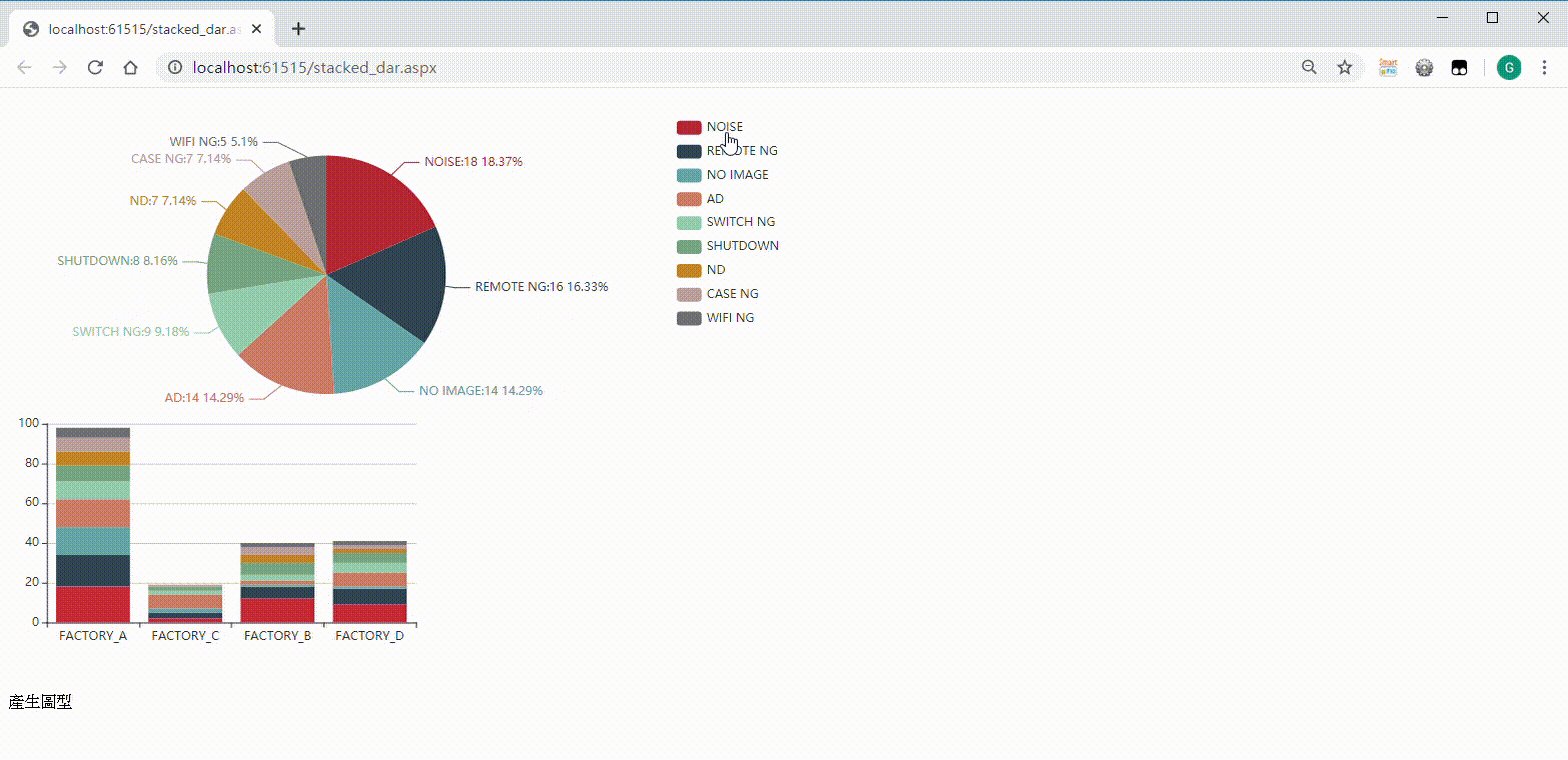
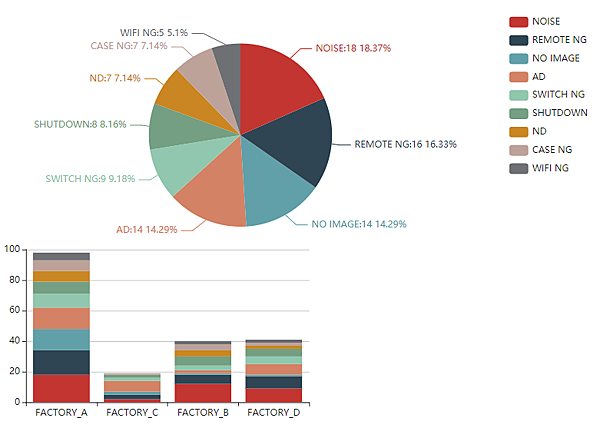
[ASP.NET C#] 034 | ECharts - Hybrid chart (Stacked bar chart and Pie chart)
Pie chart為FACTORY_A的資料
Stacked bar chart為各Factory的defect堆疊圖
兩者的共通性為defect,所以當篩選Defect時,兩者之間會連動。

- May 16 Sat 2020 14:14
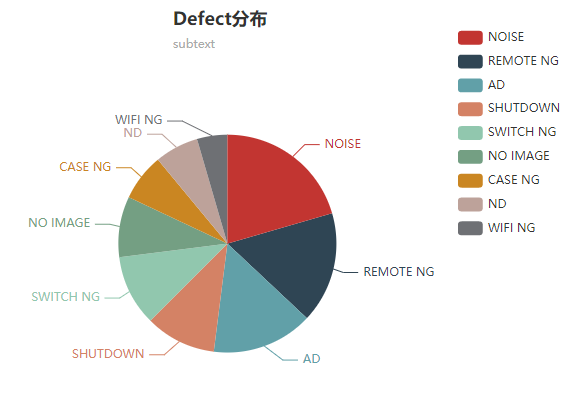
[ASP.NET C#] 032 | ECharts - Pie chart
- May 16 Sat 2020 13:13
[ASP.NET C#] 031 | ECharts xAxis Label設定
生成Chart後,會因xAxis項次過多會名稱過長,導致無法完全輸出項次名稱。

透過設定option.xAxis.axisLabel可以改成這個問題
interval: 項目顯示間隔(如設定值1; 1,3,5顯示)
- May 16 Sat 2020 10:36
[ASP.NET C#] 030 | 將資料轉成JSON Objects給ECharts
建議還是使用表格型式,資料操作上比較直觀,若需要資料輸出成Excel也不用再處裡一次。
(Google chart在產生圖形的時候會生成一張資料表,利用座標就可存取行列等相關值。)
若只是一般pie chart,可使用這種方式生成資料。
後端做過初步統計的資料
- May 13 Wed 2020 23:49
[ASP.NET C#] 029 | 讓Session不逾時
在某些查詢頁面,如果是用Session存放資料表,當發生timeout時,往往必須重新執行查詢操作。為了使操作者有更好的使用體驗,在某些重要頁面可以加入讓Session 不要發生timeout。
如果Session timeout預設是20分鐘,可以在頁面增加計時器,每隔一分鐘減少儲存的變數一次,當變數剩下一分鐘,代表即將發生timeout,此時就利用post方式重新計時。
[前端]
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="true">
- May 12 Tue 2020 21:04
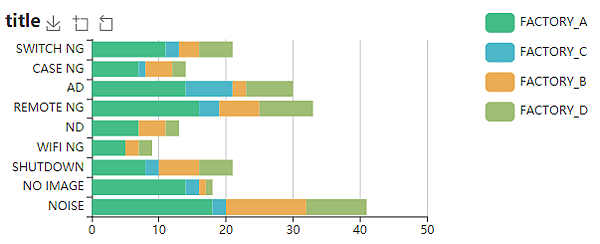
[ASP.NET C#] 028 | 資料視覺化ECharts - 水平Stacked bar chart

這是有實際使用的第三款視覺化模組,是一款開源且可免費商業使用。
功能很多,但是對於新手來說,操作可能較繁瑣。
同樣寫一個水平堆疊圖,ECharts必需每個series設定一次,而Google Chart只需要一次。
不過基本上,重複性高的程式碼都可透過遍歷方式解決。
- May 10 Sun 2020 13:49
[ASP.NET C#] 027 | 好用的表格標頭固定定位sticky
IE11不支援
當表格首欄發生超出視窗時,為了增加閱讀方便,希望能將首欄固定在最上方。
可以透過在首欄內加上position:sticky及Top:0px
Top會對應前面Parent有設置Position: relative,實際試過單純使用sticky在Parent沒有relative情況下,不影響定位功能。
Top設多少取決於你想要設定的距離
- May 09 Sat 2020 20:13
[ASP.NET C#] 026 | Session會覆蓋相同名稱的Session
Session常用來保存資料及跨頁面傳遞,大部分的gridview操作都是使用Session存放DataTable,但操作上要更小心。
最近遇到的狀況,在A.aspx頁面查詢資料後,另開新的分頁同為A.aspx頁面,查完資料後,再回到第一次開啟的頁面,當我選擇gridview分頁的下一頁,跑出來的資料變為後來開啟頁面的資料,原來是Session會覆蓋掉相同名稱的資料。
另外如果在A.aspx與B.aspx使用相同名稱的Session, 也會發生覆蓋的狀況。


- May 05 Tue 2020 22:07
[ASP.NET C#] 025 | Google charts
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']}); //不同chart有對應的packages
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
- May 02 Sat 2020 22:03
[ASP.NET C#] 024 | 使用d3.js建立比較資料表
- May 02 Sat 2020 09:18
[ASP.NET C#] 023 | d3.js 資料操作
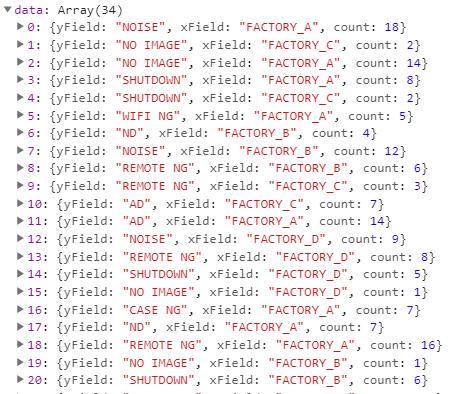
1. JSON資料格式的字串
{"tableName":"DEFECT_NAME vs FACTORY","xFieldName":"FACTORY","yFieldName":"DEFECT_NAME","data":[{"yField":"NOISE","xField":"FACTORY_A","COUNT":18},{"yField":"NO IMAGE","xField":"FACTORY_C","COUNT":2},{"yField":"NO IMAGE","xField":"FACTORY_A","COUNT":14}]}
物件型態: {"key":"value" } 或 物件+物件 {"key":{"key1":"value","key2":"value"} }
陣列型態:[] 或陣列+物件 [{"key":"value" }]或 [{"key1:"value" },{"key"2:"value" }]
- May 02 Sat 2020 00:31
[ASP.NET C#] 022 | 使用d3.js建立一般資料表 table
因d3.js靈活性較高,且在前端視覺開發上直接結合jquery設計,可以呈現多樣化的功能。
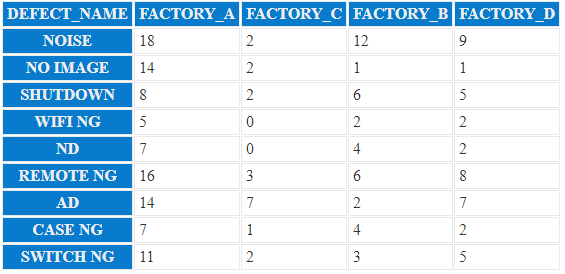
後端主要為資料查詢與統計數量
1. 資料查詢
string strSql = "SELECT * FROM tbRMA";
DataTable myTable = dataQuery.queryToDataTable(strSql);
- May 01 Fri 2020 15:18
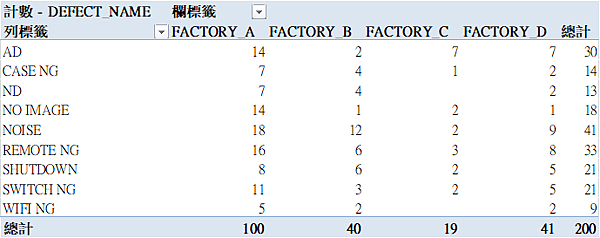
[ASP.NET C#] 021 | 製作與Excel樞紐相同的比較表